Originally posted on: https://www.netlz.com/blog/web-design-trends-2024/
Staying ahead of web design trends is not just about keeping pace with technological advancements; it’s about foreseeing the future of online interactions and preparing for it. As we edge closer to 2024, the horizon of web design is illuminated by a constellation of trends that promise to redefine how websites are conceived, designed, and experienced. These trends, driven by advancements in technology, shifts in user expectations, and a deepening commitment to sustainability and ethical practices, are setting the stage for a new era of digital presence. From immersive experiences that captivate users to the seamless integration of artificial intelligence for personalized interactions, the future of web design is gearing towards creating websites that are not only visually stunning and engaging but also inclusive, accessible, and environmentally conscious. This article delves into the anticipated web design trends for 2024, offering a comprehensive guide on how to incorporate these forward-thinking strategies to craft websites that stand the test of time, ensuring they remain relevant, impactful, and future-proof in the ever-changing digital ecosystem.
Immersive Experiences: The New Frontier in Web Design
The realm of web design is on the cusp of a transformative era, with immersive experiences leading the charge as the new frontier. As we venture into 2024, the integration of interactive design, 3D elements, VR/AR integration, and kinetic typography is set to revolutionize the way users interact with websites. This shift towards immersive web experiences is not merely about aesthetic enhancement but about creating a deeper, more engaging connection between the user and the digital space. Interactive design elements invite users to participate rather than just observe, making the web experience more dynamic and memorable. The use of 3D elements and virtual reality (VR) or augmented reality (AR) technologies takes this a step further by offering a sense of depth and realism that was previously unattainable on flat screens, allowing users to explore virtual environments, interact with products in 3D, or engage with content in ways that blur the lines between the digital and the physical world.
Kinetic typography introduces an element of motion and interactivity to text, transforming static messages into engaging narratives that capture attention and convey information in a more compelling manner. This dynamic use of text not only enhances the visual appeal of a website but also improves user engagement by making content consumption an active experience. As web designers experiment with these innovative elements, the challenge lies in balancing creativity with usability, ensuring that immersive experiences enhance rather than detract from the user’s journey on the site.
The push towards immersive web experiences is driven by the desire to create more meaningful and memorable interactions online. In a digital landscape crowded with content, websites that offer an immersive experience stand out, offering users not just information but an experience that resonates on a deeper level. As we look towards 2024, the adoption of immersive design techniques is poised to become a key differentiator for brands seeking to captivate and engage their audience. By thoughtfully integrating interactive design, 3D elements, VR/AR, and kinetic typography, designers can craft websites that not only draw users in but also leave a lasting impression, setting the stage for the future of web design where engagement, interactivity, and immersion are paramount.
Embracing Maximalism & Boldness
As we move into 2024, the web design landscape is witnessing a dramatic shift towards maximalism and boldness, marking a departure from the minimalist designs that have dominated the digital space for years. This trend is characterized by vibrant colors, dynamic layouts, unconventional grids, and rich graphics, all converging to create websites that are visually striking and brimming with personality. Maximalism in web design is not just about excess; it’s about making a bold statement, telling a story through a rich tapestry of visual elements that captivate and engage. The use of vibrant colors and dynamic layouts serves to draw the user’s attention, while unconventional grids challenge traditional design norms, offering a fresh and exciting perspective on website navigation and content presentation.
This embrace of maximalism and boldness reflects a broader cultural shift towards individuality and self-expression, with brands seeking to stand out in an increasingly crowded digital marketplace. By leveraging bold graphics and rich visual storytelling, websites can communicate their unique identity and values in an instant, creating a memorable brand experience that resonates with users. However, the challenge for designers is to balance creativity with clarity, ensuring that the website remains accessible and user-friendly. The key to successful maximalist design lies in the thoughtful integration of elements, where each component serves a purpose, contributing to a cohesive and engaging user experience.
Performance & Accessibility: The Backbone of Future-Proof Design
As user expectations for speed and accessibility continue to rise, performance and accessibility have become non-negotiable aspects of website design best practices. In 2024, the emphasis on lightning-fast loading times, intelligent content loading, voice search optimization, and inclusive design is more pronounced than ever. These elements are fundamental, not just for enhancing the user experience but also for ensuring that websites are accessible to a diverse audience, including those with disabilities. Web design optimization techniques like intelligent content loading ensure that users are not kept waiting, significantly reducing bounce rates and improving overall satisfaction. Meanwhile, voice search optimization caters to the growing demand for hands-free navigation, making websites more accessible through natural language queries.
Accessibility, in particular, has shifted from being an afterthought to a central component of web design best practices. Inclusive design principles aim to create websites that everyone can use, regardless of their physical or cognitive abilities. This includes the thoughtful use of color contrasts for those with visual impairments, keyboard navigation for users with motor disabilities, and content structure that supports screen readers. The goal is to remove barriers that prevent interaction with, or access to, websites by people with a range of disabilities. This focus on accessibility not only broadens the reach of a website but also reflects a brand’s commitment to diversity and inclusion.
Personalization & AI: Tailoring the User Experience
The digital landscape of 2024 is increasingly personalized, with artificial intelligence (AI) playing a pivotal role in tailoring the user experience to individual preferences and behaviors. Personalization and AI have become intertwined in the fabric of web design, enabling websites to offer dynamic content that adapts in real-time to user interactions. This level of personalization extends from customized content recommendations to micro-interactions that anticipate the user’s needs, creating a seamless and intuitive online experience. AI-powered chatbots and virtual assistants have become more sophisticated, providing instant support and enhancing user engagement through natural, conversational interfaces. These technologies not only improve the efficiency of customer service but also add a layer of interactivity that enriches the user experience.
The integration of AI into web design goes beyond just customer service; it’s about creating a dynamic, interactive environment that learns and evolves with the user. By analyzing data on user behavior, AI can identify patterns and preferences, enabling websites to present content that is most relevant and engaging to each individual. This personalized approach not only increases user satisfaction but also drives loyalty and conversion rates by making users feel understood and valued. Micro-interactions, small but powerful design elements, further personalize the experience by responding to user actions with visual feedback or subtle animations, making the digital experience feel more human and responsive.
Storytelling & Authenticity: Connecting with Audiences
In the digital world of 2024, storytelling and authenticity have emerged as powerful tools for connecting with audiences on a deeper level. The art of storytelling in web design transcends traditional marketing, allowing brands to weave immersive narratives that resonate with users’ emotions and experiences. This trend towards immersive storytelling is complemented by the use of hand-drawn elements and teleprompter typography, which add a personal touch and authenticity to digital spaces. These elements work together to craft stories that are not only engaging but also deeply reflective of a brand’s identity and values. By prioritizing storytelling and authenticity, websites become more than just platforms for information or transactions; they transform into spaces where meaningful connections are forged, and brand loyalty is nurtured.
The emphasis on authenticity in web design is a response to the growing desire for transparency and genuineness in the digital age. Consumers are increasingly savvy and seek out brands that present themselves honestly and with integrity. Hand-drawn elements, for instance, offer a stark contrast to the polished, digital graphics that dominate the web, providing a sense of warmth and originality that can make a website stand out. Similarly, teleprompter typography, with its dynamic and engaging presentation of text, helps to capture the user’s attention and convey messages in a more impactful way. These design choices contribute to a narrative that feels personal and authentic, encouraging users to invest emotionally and intellectually with the content and, by extension, with the brand itself.
Leveraging Technology and Best Practices for the Future
As we navigate through 2024, leveraging technology and adhering to best practices have become indispensable strategies for future-proofing web design. The rapid pace of technological advancements, coupled with evolving user expectations, necessitates a forward-thinking approach to web design that embraces innovation while grounding itself in proven best practices. Mobile-first design, the no-code revolution, marketing automation, voice search optimization, and a focus on micro-conversions are among the key trends that are shaping the future of web design. These technologies and methodologies are not just about keeping up with the latest trends; they’re about anticipating the future needs of users and creating web experiences that are accessible, engaging, and effective across all devices and platforms.
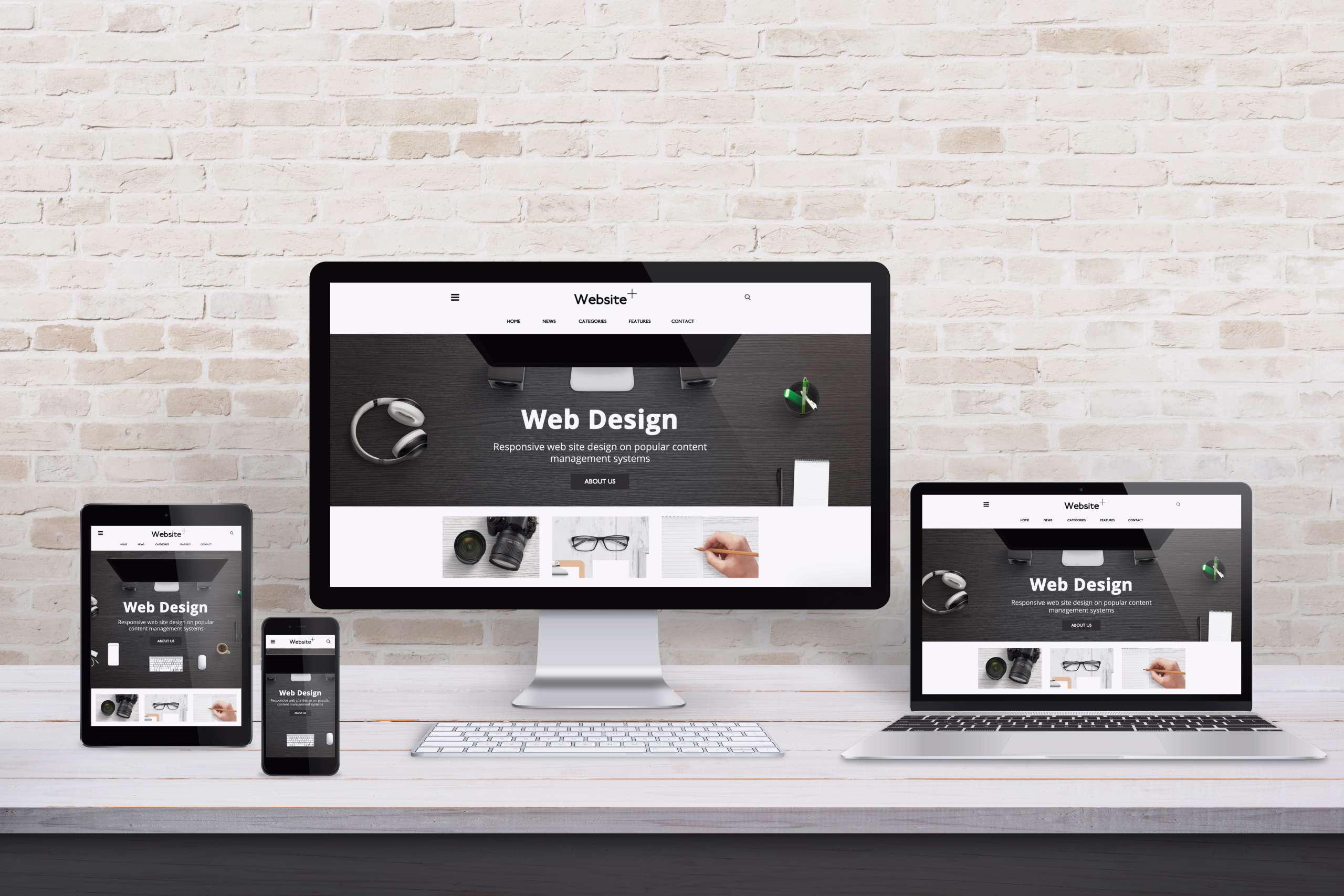
The mobile-first approach has become more critical than ever, with the majority of internet traffic now coming from mobile devices. Designing with a mobile-first mindset ensures that websites are optimized for the smallest screens, providing a seamless user experience that translates across devices. Meanwhile, the no-code revolution is democratizing web design, allowing designers and marketers to create complex, dynamic websites without deep coding knowledge. This shift is empowering more people to bring their creative visions to life, accelerating innovation in web design. Marketing automation and voice search optimization are also becoming essential components of a comprehensive web strategy, enabling businesses to reach users more effectively and create more personalized, engaging experiences.
Looking towards the future, the integration of these technologies and adherence to best practices will be crucial for creating websites that not only meet the current demands of users but also stand the test of time. By embracing a holistic approach that combines technological innovation with a deep understanding of user needs and behaviors, web designers and developers can create digital experiences that are not just functional and beautiful but also deeply resonant with users. The future of web design lies in the ability to adapt and evolve, leveraging the best of technology and design principles to create websites that are not only relevant today but also prepared for the challenges and opportunities of tomorrow.